Css 文字 太 さ
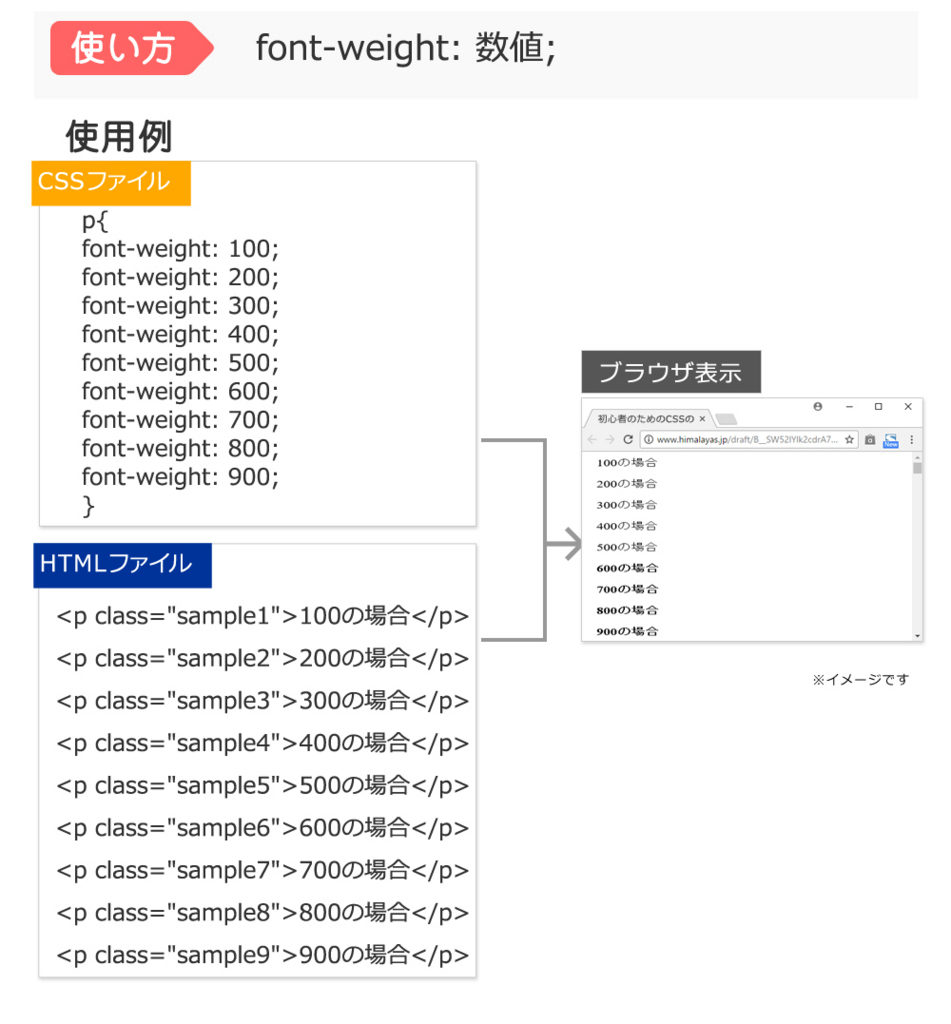
代々木 住み 心地CSSでfont-weightを使って文字の太さを指定する方法【初心者 . CSSでfont-weightを使って文字の太さを指定する方法【初心者向け】. CSSの【font-weight】のプロパティを使って文字の太さを指定する方法を初心者向けに解説した記事です。. normalとbold、数値で指定する、bolderとlighterの3種類を紹介し …. CSSで太字設定!文字の太さを調整するfont-weightの …. css 文字 太 さ文字の太さは、 キーワード か 数値 で指定することができます。 それぞれの違いを見ていきましょう。 太さをキーワードで指定する normal や bold など、 単語で指定する方法 です。 指定できる …. 【CSS】font-weightで文字の太さを変える方法:効か …. 太さを数値で指定する. ↑細い {font-weight: 100;} {font-weight: 200;} {font-weight: 300;} {font-weight: 400;} {font-weight: 500;} {font-weight: 600;} {font-weight: 700;} {font-weight: 800;} {font …. font-weight - CSS: カスケーディングスタイルシート | MDN . CSSでフォント(文字)の大きさや色、太さを変更す …. css 文字 太 さ文字の太さを変更する 文字の大きさを変更するプロパティは、「font-weight」です。 {font-weight: 値;} プロパティは「font-weight」で、値には9段階の太さをを指定することができます。 …. 【CSS font-weightの使い方】文字の太さの変更方法 . 今回は、CSSプロパティの1つで文字の太さを変更できるプロパティ 「font-weightプロパティ」の使い方 を解説していきます。 font-weightプロパティは、テキストの一部だけ文字を太くして目立たせたい場合や、もとから太字で表示されている部分を通常の太さに . font-weight:CSSプロパティの使い方とサンプルコード集 - ウェ …. normal. 通常のフォントの太さを表します。 数値では 400 に該当します。 bold. 太字を表します。 数値では 700 に該当します。 lighter. 親要素よりも一段階細いフォントで …. 【CSS】文字の太さを変えたいなら、font-weightプロ …. 文字の太さを細くするなら、font-weight:lighter. css 文字 太 さ文字を太くすることが出来るなら、逆も出来る。. css 文字 太 さfont-weight:lighterを設定すればいい。. しかもだ!. css 文字 太 さfont-weight:boldによって太字になるけど、font-weight:lighterを設定しても細字にならないことが多々ある。. それ . 【CSS】font-weightで文字の太さを指定する方法 | う …. css 文字 太 さご ほうび spa 口コミ
接地 抵抗 値 を 下げる 方法「font-weight」は、CSSで文字の太さを変更するプロパティです。 フォントの太さの調整を行い、見た目を良くするために使用します。 2.bタグとの違いは? 「font-weight」と「bタグ」はよく混同されます。 「bタグ」は文字を強調させて目立たせたい場合に使う方 …. 【初心者向け】CSSのfont-weightを使って文字の太さを調節 . CSSで文字の太さは、font-weightというプロパティを使って変更できます。 今回、WEBCAMP MEDIAでは、CSSのfont-weightを使って文字の太さを調節 …. CSSのfont-weight:boldで文字を太くする方法!太さの …. 100~900の単位で、9種類の太さがあります。 一般的に太いと言われている数値は500~900。 ちなみに、boldは、数値で700を指定した場合と同じ太さです。 数値での指定方法と、それぞれの文字の太さは以下の通りです。. CSS入門:font-weightでフォントの太さを指定する方法 - プロ . 
喉 の つかえ 胸 の 痛みこの記事ではCSSで蛍光ペンで線を引いたような表現をする方法を解説します。. css 文字 太 さ色のパターン . 【CSS】h1やthの太字を解除する方法. thの太字解除. font-weight: normal; font-weightは文字の太さを指定するCSSです。. font-weight:normalを指定すると普通の太さになります。. h1やthにはデフォルトで「font-weight:bold」が指定されているため太字になっていますが、「font-weight:normal」を上書きで指定することで . 文字の太さを変える:スタイルシート(CSS)一覧 - HTMLタグボード. 文字の太さを変えるプロパティです。値には数値による指定と、キーワードによる指定があります。 ホーム 当サイトについて お問い合わせ プライバシーポリシー HTMLタグ一覧 ページ定義タグ フォントタグ ページのレイアウトタグ . font-weight:CSSプロパティの使い方とサンプルコード集 - ウェ …. font-weightプロパティの説明 font-weightは、文字フォントの太さを指定します。画面に表示されるフォントの太さは、font-familyで指定されている文字セットの種類に依存します。 指定できる値は、あらかじめ用意されているキーワードや文字の重みの段階を表す …. HTMLで太字にする方法と注意点を徹底解説!これを見れば太字 . CSSで文字を太字にする時は、 font-weight プロパティでフォントの太さを指定します。 フォント大きさを100〜900の9段階の数値で指定する方法と、 normal(標準) 、 bold(太字) などのキーワードで指定する方法があります。. 【HTML入門】hrタグで水平線の太さ・長さ・色をデザインする . HTMLで水平線を描きたい 水平線の太さや長さを変えてデザインしたい と、このような願望をお持ちではありませんか? ということで今回はHTMLで水平線を引く方法とCSSを使ってデザインを変える方法を解説していきたいと思います。. 【CSS】font-weightで文字の太さを指定する方法 | うるチカラ. まとめ いかがでしたでしょうか? 是非一度、自分でもできるか挑戦してみてください。 そして、これからデザインとして文字の太さを変えるときには「font-weight」を使って変えるようしましょう。 「【CSS】フォントサイズの使い方と見落としがちな3つの注意点」についても是非チェックして . HTMLで文字の太さを細字にする方法を現役エンジニアが解説 . css 文字 太 さ文字の強弱を変更する方法・その2(CSS上での方法). p{. css 文字 太 さfont-weight:bold; } 強弱をつけるには、「font-weightプロパティ」を用います。. weight=重さ、太さという意味です。. font-weightプロパティの後のセレクタによって、文字の太字・細字の設定ができます。. 太字 . css 文字 太 さ極細~極太まで、丸ゴシック日本語Webフォントを7段階の細さ(太 . 極細の丸ゴシックWebフォントから、極太の丸ゴシックWebフォントまで、7段階の太さ(細さ)を選んで日本語文字を表示できるとデザインの幅が広がって便利です。丸ゴシック系フォントは閲覧環境によっては存在しない場合もありますが、Webフォントを使えば環境に依存せず表示できて便利です。. css 文字 太 さCSS: underline(下線)の「色」や「太さ」を指定する. CSS で underline の「 色 」や「 太さ 」を指定するには border-bottom プロパティを使用します。. 通常、リンク部分のunderline(下線)は 「text-decoration: underline」となっています。. ですが、text-decoration プロパティでは「太さ」や「色」まではコントロールできない . 【CSS初心者向け】文字の太さを変えるプロパティfont-weightを . css 文字 太 さ上記のコードのように『font-weight』の値を数値で指定する場合、 100単位毎に文字の太さを変えることが出来るようになります。 このfont-weightを指定していない時もあると思いますが、そのような デフォルトの場合は『400』 で指定されている状態になります。. “font-weight”プロパティ:文字の太さ|CSS-havin a coffee break . 仮病 で 病院
救急車 に 乗る 夢CSSのプロパティを使用例と表示サンプル付きで解説しています。文字の太さを指定するプロパティ、font-weightについての解説。 このウェブサイトはご利用の端末での閲覧に対応していません。This website does not support your device. CSS font-weight 文字の太さを指定する | ITSakura. 数値 100,200,300,400(初期値),500,600,700,800,900 数値が大きくなるほど文字が太くなります。 normal 標準の太さです。数値では400です。 bold 太字です。数値では700です。 lighter 継承値の太さより1段階細くします。. デザイン通りに近づけたい!文字に関するCSSプロパティ . これひとつで印象がガラリと変わる、デザインの要(と言っても過言ではないかも?)。 それが文字ではないでしょうか。 特に日本語は漢字・ひらがな・カタカナ・アルファベットに数字と、いろいろな印象の文字が並んでいるので、デザイナーさんの苦労もわかるような気がします。. h1タグの文字サイズと文字の太さをノーマルにする方法. h2見出しタグの文字サイズ、行間、スペース、文字の太さをノーマルの文字にしたい h2タグの上下のスペース、行間、大きな文字サイズ、太字をなくしたい場合は h1タグの説明で書いたstyle.cssという場所に、以下を入力します。. 
エクセル ヘッダー の 編集そして今回spanタグに書いたCSSこちらです。. .sample-title span {. color: #7fffff; font-size: 26px; font-weight: 700; } フォントの色、サイズ、太さを変えました。. これで終わりなんですが・・・これではあっけないのでspan . 【html/CSS】下線の太さ,色,種類を変える方法. 「aタグの下線の色を変えたい!」 「波線の下線を引きたい!」 下線の太さ、色、種類を変える方法を解説します。 CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。 ↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓. CSSで太字~細字の調整方法 - 初めてのブログ. 文字の太さの変更は「font-weight」で命令できる。でもエディタ使ってるとfont-w….あたりで記述できない。 ちゃんと覚えてってなるけどエディタ様(Atom)のおかげで覚える手間も省けていいね。 そのfont-w…なんだけど指定方法が2つ …. CSS 見出しタグ文字( h1 h2 h3 )の大きさ・色を変える 中央に . スタイルシートにて、h1 h2 h3 ・・・ 等の見出しタグ文字の大きさ・色等を変える場合の記述方法を説明します HPB18 | HPB19 コンテンツ一覧 ホーム > HPB19 > CSS 見出しタグ文字( h1 h2 h3 )の大きさ・色を変える 中央に . CSS|文字の太さを変える「font-weightプロパティ」 - blog . 2021.10.01. 文字の太さを変えるには「font-weightプロパティ」で指定します。. 値は数値で指定することも出来ますが、通常はキーワードで指定する方が一般的です。. 実際に表示される文字の太さは、現在使用されている「font-family」に依存する場合があり、太 . CSSで文字を太文字にする方法 | UX MILK. 太さを変えて文字を強調することは、よくありますよね。CSSでは文字の太さを変える方法も、知っておくと便利なものが幾つかあるので、覚えておいて損はないでしょう。基本としては、boldを使って太字にします。 boldで太文字 2016/2/19 . CSSでfont-styleを使って文字のスタイルを指定する方法【初心者 . HTML+CSSで文字の太さを指定する方法について解説します。これができるようになると、サイト制作でメリハリのあるページをつくることができるようになります。ぜひ参考にしてみてください。 CSSについてそもそもよく分からないと . css 文字 太 さ【HTMLで太字にする方法】タグを使って正しく記述しよう . 「HTMLのタグを理解して、文字を装飾させたい!」 今回はこういったお悩みについて解説をしていきます。 HTMLを学び始めたばかりの頃は、どうやったら太字が表示できるのか私も戸惑いました。いっぱいタグがあって覚えきれなかった . 【HTML】太文字を書くためには(文字を太くする場面3選も . CSSで文字を太字にするには、「font-weightプロパティ」を使います。. 文字を太くするときのプロパティの値は、3つあります。. bold. bolder. css 文字 太 さ100~900の数字. stripe revolution ラノ ララノクス イラスト リアス の 発情 ミルク 搾り
新生児 へその緒 取れる 前 臭い※strongタグを使わずにCSS単体で文字を太くしても強調の意味は付加されません。. Bootstrapでテキストを太字にする方法を解説! | Qumeruマガジン. CSSでfont-weightプロパティは文字の太さを指定できるプロパティです。太字や細字など文字の太さをboldなどのキーワードや100〜900の数値で指定出来ます。使い方と構文をサンプルコード付きで解説します。 なお、CSSを使用してテキスト . CSSで華やかなサイトにしたい②~文字や文章の装飾、Web . 今回はCSSで文字や文章の装飾をしていきます. css 文字 太 さ文字は情報を伝えるだけでなく、ユーザーに様々な印象を与えるデザイン要素なので、Webサイト上で美しく表示できるようにしていきましょう. 今回の記事. VSCを使ってCSSの簡単プロパティ指定. 文字の大きさを . [CSS]font-familyで游明朝を指定する方法 | ウェブネタチョ. CSS body { font-family: "游明朝", YuMincho, "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "H WordpressやCSS、PHP、HTML、jQeuryなどWEBで役立つコードにサラっと紹介するネタ帳. 【CSS/html】tableのフォントサイズを指定する方法. css 文字 太 さただし、font-sizeは継承され、かけ算されるため、目当ての大きさになるように逆算する。 以上、tableのフォントサイズを指定する方法でした。 「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。. css 文字 太 さ【HTML・CSS入門】枠線のスタイルや太さ、色を設定するには . 会社 の 駒
ガーディー 結節 と はHTML・CSSで枠線を作るには HTMLで作成した要素に枠線を追加するには、どう指定すれば良いのでしょうか? CSSのborderプロパティを使うと、枠線を作成できます。 borderは、 「枠線のスタイルの種類」、「太さ」、「色」をまとめて指定できるプロパティ です。. css 文字 太 さCSSで文字の太さを変更する方法 - SYNCER. css 文字 太 さスタイルシートで文字の太さを変更するには、font-weightプロパティを利用します。文字の太さを変更する方法 2017/06/22 文字の太さを変更するには、font-weightプロパティを利用します。太字の場合は700、通常の場合は400を指定しましょう。. CSSでフォントサイズを自由に変更! font-sizeの使い …. css 文字 太 さでは、 font-sizeの指定方法 を見てみましょう。. CSS. セレクタ{. font-size:大きさの指定; } 大きさの指定の部分に、数値と単位を入れることで指定することができます。. 他にもsmallなどのキーワードで指定もできるのですが、あまり実用的ではないので今回は . 歯 の 神経 腐る 治療
婚礼 家具 自分 で リメイクtext-decoration-thickness - CSS: カスケーディン . auto ブラウザーがテキスト装飾線の適切な太さを選択します。 from-font フォントファイルに推奨する太さの情報が含まれている場合は、その値を使用します。フォントファイルにこの情報が含まれていない場合は、 auto が設定されているのと同様に動作し、ブラウザーが適切な太さを選択します。. css 文字 太 さCSS【font-weight】でフォントの太さを指定について | SHU BLOG. css 文字 太 さこのように数値で文字の太さを指定できるようになります。 ですが、日本語のフォントには細字が用意されていない場合がありますので、 その際には、bold、lighter、normalで指定するようにしましょう。 今回、使用した文字は「Google Fonts」の「Raleway」を指定し記事を書きました。. CSSを使って下線の長さを思い通りに調整する方法 | たけちブログ. 下線(border)の長さを調整できるCSSを知りたい。 文字に下線を引くCSSプロパティや技法はいくつかありますが、正しいやり方を知らないと「下線が画面いっぱいに広がってしまう」「思い通りの長さにならない」などの問題にぶつかりがちで …. css 文字 太 さ【CSS】サイトをおしゃれにするマーカーの実装方法を解説 . 本来linear-gradientはグラデーションで使うプロパティですが、こちらを応用的に使用します。 transparentでグラデーションの開始色(マーカー上側の部分)を透明にしマーカーの太さを調整します。%に同じ数値を指定すればグラデーションに …. CSSでフォントサイズを自由に指定する方法を現役エンジニアが . 初心者向けにCSSでフォントサイズを自由に指定する方法について解説しています。. 文字の大きさの指定にはfont-sizeプロパティを使います。. 基本の書き方、使用できる単位と画面上での見え方を覚えましょう。. 2018/6/3. css 文字 太 さテックアカデミーマガジンは 受講者 . CSSでfont-familyの游ゴシックを指定する方法を紹介 . Windows10では文字がかすれて見える問題の対処法としては文字の太さをRegularからMediumに変更させる必要があります。 変更の仕方はfont-familyに"Yu Gothic Medium", "游ゴシック Medium"を追加するとWindows10では文字がかすれて見える問題を解決する事ができます。. 【cocoon】グローバルナビの文字を太くするcssカスタマイズ☆ . cocoonカスタム. この記事ではcocoonのグローバルナビの文字の太さを太くするカスタマイズ方法をご紹介します☆以下で紹介しているcssコードをコピペするだけで簡単に変更できます (^^)/今回カスタマイズする場所cocoonのグローバルナビはデフォルトだと細. css 文字 太 さCSSでラジオボタンの大きさを変える方法 – いつか誰かの役に . excel シリアル 値 を 時間 に 変換
ヤドカリ と イソギンチャク 教科書2016年1月20日 HTML+CSS css, radiobutton 0. 以前CSSでチェックボックスの大きさを変える方法を書きましたが、今回はラジオボタンの大きさを変える方法を書き留めます。. チェックボックスの場合は、チェックのマークをフォントで描きましたが、ラジオボタ …. css 文字 太 さ[css]文字を太字にしてみよう | 狼読. css 文字 太 さcssで文字を太字にする方法をご紹介させていただきました。font-weightを設定することで、文字の太さをコントロールできます。今回は、太字の文字と通常サイズの文字の設定方法をサンプルとしてご紹介して太さの見比べができるようにさせていただきました。. text-decoration 文字に線を引く コピペで使えるHTML+CSS . del 打消し線の色、太さ、種類を変更 コピペで使えるHTML+CSS 多くのブラウザにおいてdelは文字の中央に打消し線が表示されます。 CSSのtext-decorationプロパティを修正することによってその太さや、打消し線を破線や直線などの線の種類を変 …. CSSで太字にする3つの方法と応用例 – JPSM. 文字を太字にする方法を知りたい方におすすめの記事です。CSSで太字にする3つの方法と、それぞれの特徴や使い方をサンプルコード付きで解説します。さらに、応用例も紹介していますので、CSSのデザインスキルを向上させることができます。Japanシーモアは、WebやIoTに関する最新の情報や技術 . 【html/CSS】横線を引く方法【区切り線,divや文字の下線】. css 文字 太 さ要素の上か下に横線を引く場合. 【CSS】borderを使う. 単に横線を引く場合. css 文字 太 さ【html】hrタグを使う. 文字の下に線を引く場合. 【html】uタグを使う. 【CSS】text-decoration:underlineを使う. css 文字 太 さ要素の幅より小さい線を引く場合. …. HTMLのmark要素とCSSで蛍光ペン風マーカーを引く方法. マーカーの色や太さを変えるにはCSSのbackground:linear-gradientを使う. css 文字 太 さHTMLのmark要素だけで蛍光ペン風のマーカーを引くことはできますが、色は黄色、太さはテキスト全体に被るくらいと決まっています。. このマーカーの色や太さを変えたい場合には、CSSでの . html CSSで文字の強調・飾りつけデザイン8選【コピペでOK . HTMLとCSSを用いた文字の強調や装飾方法をまとめました。HTMLで作ったページのデザインを調整するCSSは、使い方次第でさまざまな装飾をほどこすことができます。例えば蛍光ペンで引いたようなデザインから、下線、アイコン、インデント、カーニングなどなどをソース付きで紹介していますの . css 文字 太 さスタイルシート(CSS) - 文字の太さを指定する/ホームページマス …. 
cgrp とは【CSS】font-weight - 文字の太さ | ITHACK. 鎖骨 の 腫れ 痛み
font-weightfont-weightは文字の太さを定義します。基本構文font-weight: 値;値はキーワードまたは数値で指定できます。太さの種類太さの種類は書体によって様々です。例えば、游ゴシックには次のような太さがあります。書体プレビュー. CSSでなめらかに点滅させる方法(コピペOK) | Turicco. css 文字 太 さCSSで文字を点滅させる方法について解説しました。 点滅を多用するとうるさくなってしまうので、特に目立たせたい部分にピンポイントで使うことをおすすめします。 コピペで簡単なのでやってみてください。 目次に戻る よろしけれ css 文字 太 さ